التدرج الفضي اللامع
أولا : من قائمة File اختر new و سيظهر لك صندوق حوار يمكنك من خلاله تغيير حجم الملف و الريزليوشن و غيرها من الأمور ، و في هذا التمرين سنحتاج إلى قياس 10X10 سم ، و الريزليوشن 300 dpi و لتكن الخلفية سوداء .
ثانيا : ضع العنصر المراد عمل التطبيق عليه ، و في هذا التمرين سنستخدم حرف G .
ثالثا : حدد العنصر بواسطة الضغط على shift + ctrl + الضغط على العنصر .
رابعا : ضع تدرج النص كالآتي .. الرمادي : R,G,B = 167 ، و الأبيض .. و سيكون التدرج كالشكل التالي :

خامسا : درج لون العنصر بشكل قطري من الزاوية اليمنى العليا الى الزاوية اليسرى السفلى .. مثل هذا الشكل :

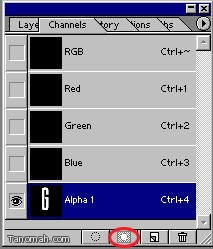
سادسا : حدد العنصر ثم اذهب الى channels و منها اضغط على زر الماسك .. و الآن تكونت لك قناة جديدة .. و الشكل التالي يبين كيفية عملها :

سابعا : اذهب الى قائمة Filter ومنها اذهب الى Blur ثم اختر Gaussain Blur و اجعل Radius = 9.9pixles ، و سيكون لك مثل هذا الشكل :

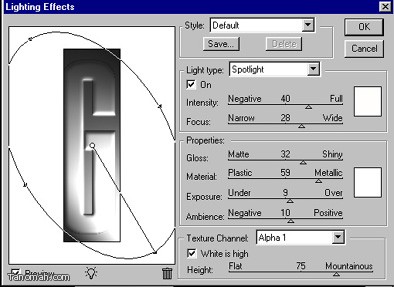
ثامنا : و الآن انتقل الى لوحة Layers و اختر طبقة العنصر ، ثم اذهب الى قائمة Filter و منها اذهب الى Render و منها اختر Lighting Effects ، و غير البارمترات لتكون مثل الشكل التالي :

تاسعا : حدد العنصر ثم أنشأ طبقة جديدة و لونها باللون الرمادي ( R,G,B = 89 ) ، ثم اذهب الى قائمة Filters و منها اختر Blur ثم اختر Guassing Blur ثم اجعل Radius = 9.9pixles و اضغط على ok ، ثم غير الـ blending mode الخاص بالطبقة الى overlay ، و سيظهر لك مثل هذا الشكل :

عاشرا : حدد العنصر الأول ثم أنشأ طبقة جديدة و لون العنصر باللون الأسود ، و ضعها فوق الطبقة الثانية ، و غير الـ blending mode الخاص بها الى soft light و ايضا غير الـ opcity الى 50% ، و سيكون لك مثل هذا الشكل :

و طبعا مع بعض الإضافات في الهيكل الخارجي كان لي هذا الشكل :

و في ختام هذا الدرس المتواضع أسأل الله أن يعينكم على ما هو خير و صلاح هذه الأمة .. و سامحونا على القصور .. و للتذكير هذا الدرس صالح للتطبيق مع أكثر من خامه .. فما عليك إلا ان تغير لون الخطوة العاشرة و سيظهر لك ألون جميلة حقا و جديدة ايضا .. و نتمنى ان تكونوا قد استفدتم حق الإستفادة من هذا الدرس .. و لقد كان الدافع الوحيد لهذا الدرس هو ملاحظتي الى ان اغلب رواد المنتدى يستخدمون طريقة التذهيب اللي يتبعها هشام .. و لا ان نعتمد على انفسنا و يكون لنا كياننا الخاص .. فكثرة التقليد تنسيك انك مصمم بالفعل .. فالتجديد سمة الحياة .. فالمصمم كل ما جدد من اسلوبه و طريقة عمله كان ذلك دافعا قوي للإستمرار في هذا المجال الرائع .. آمل ان اجد تطبيقاتكم على هذا الدرس و ان يكون الشرح مفهوم ..
و تحياتي .. Graphics man
شبكة خلاد